CSS Sintaksisi
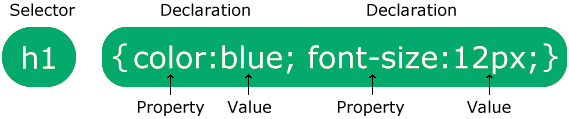
CSS qoidasi selektor va deklaratsiya blokidan iborat.
CSS Sintaksisi
CSS qoidasi selektor va deklaratsiya blokidan iborat.
CSS selektori

Selektor siz uslub bermoqchi bo'lgan HTML elementiga ishora qiladi.
Deklaratsiya bloki bir yoki bir nechta deklaratsiyalardan iborat bo'lib, ular nuqta-vergul bilan ajratiladi.
Har bir deklaratsiya CSS xususiyati nomi va qiymatini o'z ichiga oladi, ular ikki nuqta bilan ajratiladi.
Bir nechta CSS deklaratsiyalari nuqta-vergul bilan ajratiladi va deklaratsiya bloklari jingalak qavslar bilan o'raladi.
Misol
Ushbu misolda barcha <p> elementlari o'rtaga tekislanadi va matn rangi qizil bo'ladi:
Misolning Tushuntirishi
pbu CSS selektori (u uslub bermoqchi bo'lgan HTML elementiga ishora qiladi:<p>).colorbu xususiyat, varedbu xususiyatning qiymati.text-alignbu xususiyat, vacenterbu xususiyatning qiymati.
Last updated on