CSS Box Model
HTML Elementlarining Barchasi Box (quti) Deb Hisoblanadi
CSS Box Model
HTML Elementlarining Barchasi Box (quti) Deb Hisoblanadi
CSSda "box model" atamasi dizayn va joylashuv haqida gap ketganda ishlatiladi.
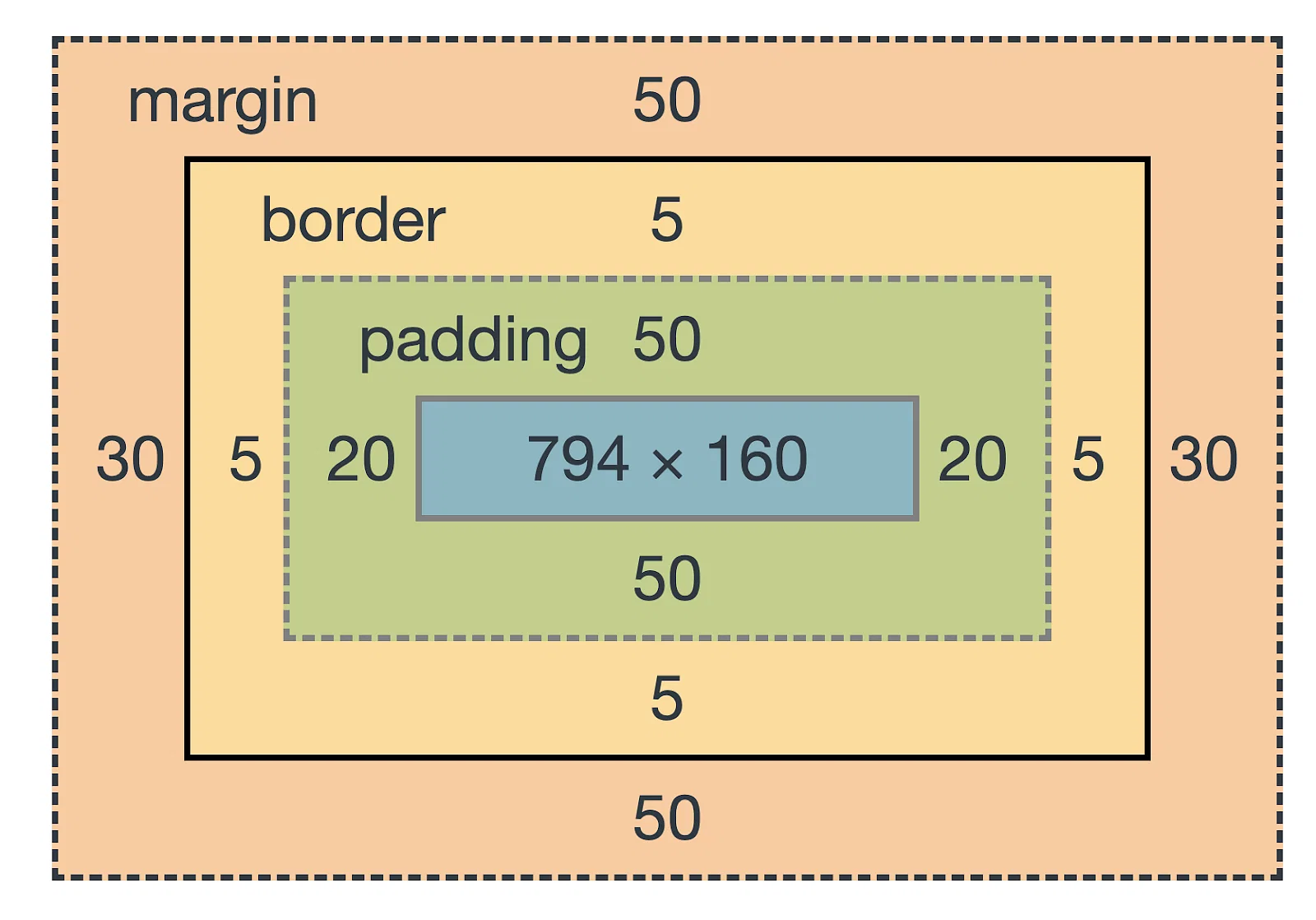
CSS box modeli asosan har bir HTML elementini o'rab turgan qutidir. U quyidagilardan iborat: kontent, padding, border va margin. Quyidagi rasm box modelni tasvirlaydi:

Turli qismlarning izohi:
- Content (Kontent) - Bu qutining ichidagi matn va rasmlar ko'rinadigan joy
- Padding - Kontent atrofida bo'sh joy hosil qiladi. Padding shaffofdir
- Border - Padding va kontent atrofida joylashgan chegaralar
- Margin - Border tashqarisida joylashgan bo'sh joy. Margin shaffofdir
Box model bizga elementlar atrofida border qo'shish va elementlar orasidagi bo'sh joyni belgilash imkonini beradi.
Misol
Box modelning amaliy ko'rsatilishi:
Elementning Width (Kenglik) va Height (Balandlik) Xususiyatlari
Elementning kengligi va balandligini barcha brauzerlarda to'g'ri o'rnatish uchun siz box modelning qanday ishlashini bilishingiz kerak.
Muhim: CSSda biror elementning kenglik va balandlik xususiyatlarini o'rnatganingizda, siz faqat kontent maydonining kengligi va balandligini o'rnatasiz. Elementning umumiy kengligi va balandligini hisoblash uchun padding va borderlarni ham hisobga olishingiz kerak.
Misol
Bu <div> elementi 350px umumiy kenglikka va 80px umumiy balandlikka ega bo'ladi:
Mana hisob-kitob:
320px (kontent maydonining kengligi)
- 20px (chap padding + o'ng padding)
- 10px (chap border + o'ng border) = 350px (umumiy kenglik) 50px (kontent maydonining balandligi)
- 20px (yuqori padding + pastki padding)
- 10px (yuqori border + pastki border) = 80px (umumiy balandlik)
Elementning umumiy kengligi quyidagicha hisoblanadi:
Umumiy element kengligi = kenglik + chap padding + o'ng padding + chap border + o'ng border
Elementning umumiy balandligi quyidagicha hisoblanadi:
Umumiy element balandligi = balandlik + yuqori padding + pastki padding + yuqori border + pastki border
Eslatma
margin xususiyati ham qutining sahifada egallagan umumiy maydoniga ta'sir qiladi, lekin margin qutining haqiqiy
o'lchamiga kiritilmaydi. Qutining umumiy kengligi va balandligi borderda tugaydi.
Last updated on