Image Maps
HTML rasm xaritalari yordamida rasmda bosish mumkin bo'lgan sohalarni yaratishingiz mumkin.
HTML Rasm Xaritalari (Image Maps)
HTML rasm xaritalari yordamida rasmda bosish mumkin bo'lgan sohalarni yaratishingiz mumkin.
Rasm Xaritalari
HTML <map> tegi rasm xaritasini aniqlaydi. Rasm xaritasi - bosish mumkin bo'lgan sohalar bilan rasm. Ushbu sohalar bir yoki bir nechta <area> teglar bilan belgilanadi.
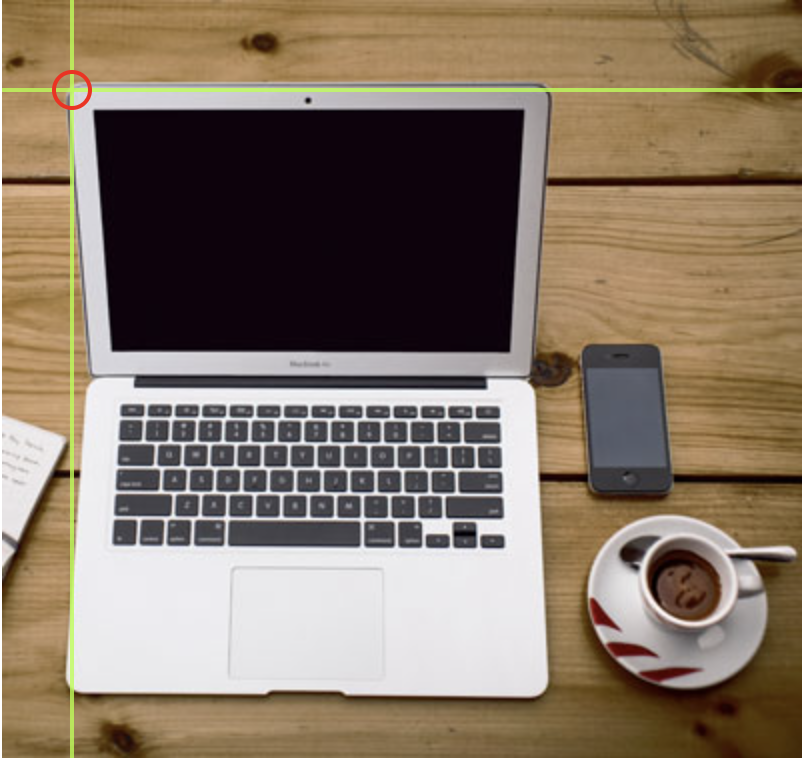
Quyidagi rasmda kompyuter, telefon yoki qahva krujkasi ustiga bosing:

Ish joyi Misol: Quyida yuqoridagi rasm xaritasi uchun HTML manba kodini ko'rishingiz mumkin:
Bu qanday ishlaydi?
Rasm xaritasi orqasidagi g'oya shundaki, rasmda qayerga bosishingizga qarab turli harakatlarni amalga oshirishingiz kerak.
Rasm xaritasi yaratish uchun sizga rasm va bosish mumkin bo'lgan sohalarni tasvirlaydigan HTML kod kerak bo'ladi.
Rasm
Rasm <img> tegi yordamida joylashtiriladi. Boshqa rasmlardan farqi shundaki, siz usemap atributini qo'shishingiz kerak:
usemap qiymati # belgisi bilan boshlanadi va rasm va rasm xaritasi o'rtasida bog'lanish yaratish uchun ishlatiladi.
Maslahat
Rasm Xaritasini Yaratish
Keyin, <map> elementini qo'shing.
<map> elementi rasm xaritasini yaratish uchun ishlatiladi va talab qilinadigan name atributidan foydalanib rasmga bog'lanadi:
name atributining qiymati <img> tegi usemap atributining qiymati bilan bir xil bo'lishi kerak.
Sohalar Keyin, bosish mumkin bo'lgan sohalarni qo'shing.
Bosish mumkin bo'lgan soha <area> elementi yordamida aniqlanadi.
Shakl Siz bosish mumkin bo'lgan sohaga shakl berishingiz kerak va quyidagi qiymatlardan birini tanlashingiz mumkin:
rect- to'rtburchakli hududni belgilaydicircle- dumaloq hududni belgilaydipoly- ko'pburchakli hududni belgilaydidefault- butun hududni belgilaydi
Shuningdek, bosish mumkin bo'lgan sohani rasmga joylashtirish uchun ba'zi koordinatalarni aniqlashingiz kerak.
Shakl="rect"
shape="rect" uchun koordinatalar juftliklarda keladi, biri x o'qida, ikkinchisi y o'qida.

Misol:

Bu soha bosish mumkin bo'lgan joy bo'lib, foydalanuvchini "https://www.apple.com/uz/macbook-pro/" sahifasiga yo'naltiradi.

Shakl="circle" Dumaloq soha qo'shish uchun avval dumaloq markazining koordinatalarini aniqlang:

Misol:

Bu soha bosish mumkin bo'lgan joy bo'lib, foydalanuvchini "https://en.wikipedia.org/wiki/Coffee" sahifasiga yo'naltiradi.

Shakl="poly"
shape="poly" bir necha koordinata nuqtalarini o'z ichiga oladi, bu esa to'g'ri chiziqlar bilan shakllangan ko'pburchakni yaratadi.

Misol:

Bu soha bosish mumkin bo'lgan joy bo'lib, foydalanuvchini "https://en.wikipedia.org/wiki/Croissant" sahifasiga yo'naltiradi.

Rasm Xarita va JavaScript
Bosish mumkin bo'lgan soha JavaScript funksiyasini ham ishga tushirishi mumkin.
Misol:
Bo'lim Xulosasi
- HTML
<map>elementi yordamida rasm xaritasini aniqlang - HTML
<area>elementi yordamida rasm xaritasidagi bosish mumkin bo'lgan sohalarni aniqlang - HTML
<img>elementiningusemapatributidan rasm xaritasini ko'rsatish uchun foydalaning
Last updated on